オプション設定の開き方
- 左のメニューバーから編集したいステップを含む[ゴール]を選択
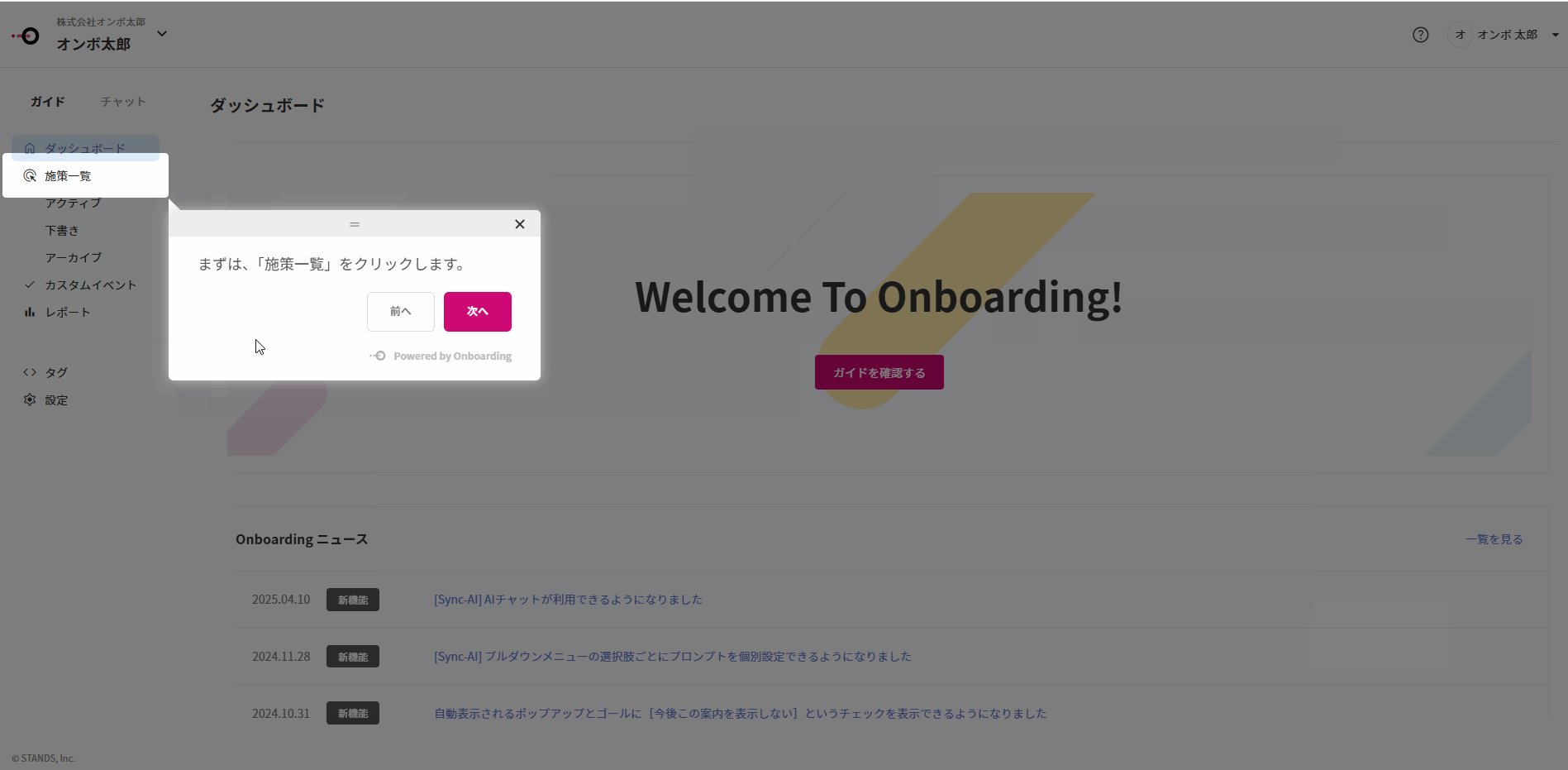
- 左のメニューバーから編集したい[ステップ]を選択
- [画面中央のステップ]をマウスオーバーし、右下に表示される[歯車アイコン]をクリック
- 右バーからカスタマイズしたい項目を設定して完了
※ 設定した内容は自動で保存されます。
1.ステップ開始時のページ移動
\ こんな時におすすめ! / ・ツアー開始時に該当ページに遷移させたい ・ステップを表示させるときに別のページに遷移させたい
設定方法
- ページ遷移先に表示するステップの[ステップ開始時にページ移動する]を[有効]に変更 ※ 遷移前のステップではなく、遷移後のステップを編集してください。
- [有効]にすると表示される[移動先URL]に遷移先URLを入力 ※入力時にドメインは自動で省略されます 例:「https://onboarding/results」を入力すると、「/results」のみが表示
2.要素へのフォーカス
\ こんな時におすすめ! / ・特定の要素に注目して説明したい ・エンドユーザーに入力させたい箇所を特定したい

フォーカスの見え方
フォーカス[なし]の場合

フォーカス[あり]の場合
例:サイドバーにある[ガイド]にフォーカスを当てる

3.次のステップへ進むためのアクション
設定可能なアクション
- 「次へ」ボタンをクリック(デフォルトの設定)
- 要素をクリック
- 要素へマウスオーバー
各アクションによる次のステップへの遷移の仕方
「次へ」ボタンをクリック の場合
「次へ」ボタンをクリックすると次のステップが表示されます。

[フォーカスされた要素の操作]より、フォーカス対象のクリック有効の可否を設定できます。
[ 要素をクリック ]の場合
フォーカスしている要素をクリックすると次のステップが表示されます。

[要素へマウスオーバー]の場合
フォーカスしている要素をマウスオーバーすると次のステップが表示されます。

4.フォーカスの形状
フォーカス形状の見え方
[角丸四角]の場合

[四角]の場合

[丸]の場合

5.ステップ表示の待機時間
自動の場合(推奨)
[要素へのフォーカス]を設定している場合、指定した要素がページ上に見つかるまで、自動でステップ表示を待ちます。(最大5秒まで待機します。) ※ [要素へのフォーカス]の設定がない場合は、すぐにステップが表示されます。

手動の場合
ステップ表示にあたり、任意の待機時間を設定することができます。 (最大5秒まで設定できます。)
利用例
- [要素へのフォーカス]の設定をしていない、かつ画面遷移に時間がかかる場合
- すぐにステップを表示させたくない場合

6. ドラッグ&ドロップによるステップの移動を設定
ドラッグ&ドロップでステップの位置を移動できるようにする設定ができます。
\ こんな時におすすめ! /
- エンドユーザーがステップを開きながら、他の操作をできるようにしたい


- ステップの右下の[歯車ボタン]をクリック
- [ステップのドラッグ&ドロップ]を[有効]に変更
7.ステップの横幅
[カスタム]を選択し、[px]または[%]で数値を入力するとサイズが変わります。
デフォルトの設定は450pxです。(最小300px〜最大900px)
ステップの各サイズの見え方
450px(デフォルト)の場合

300px(最小サイズ)の場合

900px(最大サイズ)の場合

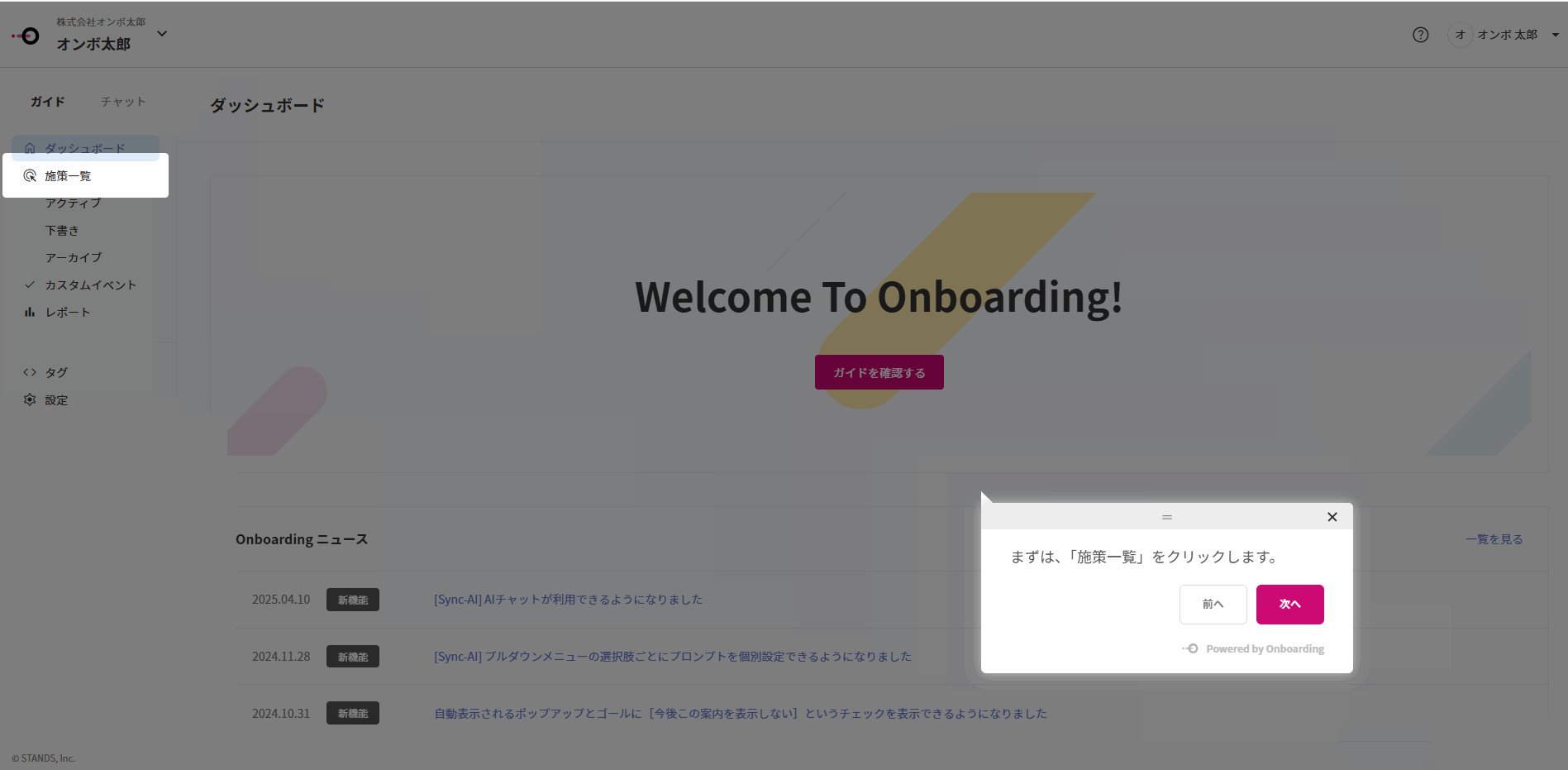
8.ステップの表示位置
フォーカスを持たないステップの表示位置を設定する場合
- フォーカスする要素のセレクターに「body」と記入
- ステップの表示位置を選択

各表示位置の見え方
左上

右上

左下

右下

9.前へボタンの表示
前後のステップで画面遷移がある場合[前へボタン]は機能しません。 この場合、[前へボタン]を非表示にすることを推奨しています。

[前へボタン]の有無によるステップの見え方
[あり]の場合

[なし]の場合

10.背景の不透明度

11.背景のクリック有効・無効

背景のクリックを[有効]にした場合にできること
背景部分の選択やスクロールが可能になります。

12.ステップ分岐設定
設定方法
- ステップ分岐先に設定するゴールを用意する
- ツアー編集画面の左側メニューより分岐させたいステップを選ぶ
- ステップモーダルの右下に表示される[オプションボタン ] をクリック
- 右側メニューの一番下にあるステップ分岐設定の[+設定]をクリック ※最後のステップには設定できません。
- [条件名]を入力
- [+条件を追加]をクリックし、追加する条件を選択
- 続けて複数の条件を設定
- 下の画像の[+]をクリックすると、同じ種類の条件を追加できます
- 下の画像の[+条件を追加]をクリックすると、違う種類の条件を追加できます
- 分岐先の[ゴール]と[ステップ]を選択
- [保存]をクリックして完了
※ステップ分岐設定には分岐元と分岐先に指定するための2つのゴールが必要です



- ゴール連結*(上記の画像内を参照)
ステップ分岐した先のゴールから案内中のゴールに戻るには、 ゴール連結設定を行う必要があります。
- ステップを並び替えた場合に、分岐設定がされたステップが最後のステップに配置されると分岐設定が解除されます。
- 分岐先に設定したゴールやステップを削除すると、ステップ分岐設定が解除されます。
13.表示スタイルの設定
設定は[編集画面]上部にある[表示スタイル設定]より行います。

ステップ内でスタイルを変更できる対象
- [次へ / 終了]ボタン
- 「前へ」ボタンの色
- ボタンの枠の有無と枠の色
- ボタンの文字色
設定方法
- [表示スタイル設定]を開く
- [編集画面]上部で[ステップ]を選択 デフォルトは[ランチャー]のスタイル設定が開いています
- 設定したい項目を編集する 色の変更は、カラーコードによる指定も可能です
- 設定を完了後、モーダル下部の[保存]を押す

14.ボタンテキストの変更

設定方法
- 変更したい[ボタンのテキスト]をクリック
- 任意のボタンテキストを入力
- [チェックアイコン]を押して保存
15.イントロでのゴール検索
ゴール検索の挙動
検索の仕様
- 検索対象は「ゴール名・ステップ内のテキスト」です。 「アップロードしている画像に記載されているテキスト」等は対象となりません。
- 該当するものがない場合は「検索条件に一致するゴールが存在しません」と表示されます。
設定方法
検索窓のON/OFF設定はお客様自身では行うことができません。 ご使用になりたい場合は、Onboarding CSチームへご連絡ください。
2022.12時点
16.リンクによるステップの分岐設定
ステップが分岐する様子
設定方法
- リンク設定したい文字列をドラッグで範囲選択
- [分岐アイコン]をクリック
- 表示されるゴール・ステップ一覧から遷移先にしたいステップを選択
- [保存]をクリックして終了
※ 設定済みのリンクをクリックすると、再度編集ができます。
設定例
「ゴール3のステップ2」から「ゴール2のステップ2」へ分岐させる場合
